DISCLAIMER: The views expressed in this story are my own and do not necessarily reflect the views of Oracle.
Overview
This article describes how to create and use Array Data Provider (ADP) type in Oracle Visual Builder. ADP provides more flexibility to populate and manipulate data than Service Data Provider (SDP). ADP data can be set from business objects, service connections, or static data.
In this article, we will demonstrate how to initialize and use ADPs in a VB web application. We will show the following three separate examples:
- ADP — Business Object
- ADP — Static Data
- ADP — Static Data (JS Function)
ADP — Business Object
Create an ADP variable and load data from a business object.
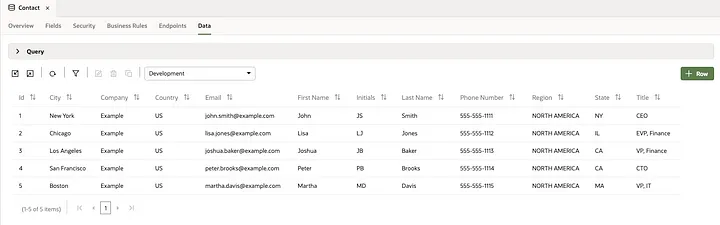
- Create a Contact business object as shown below.

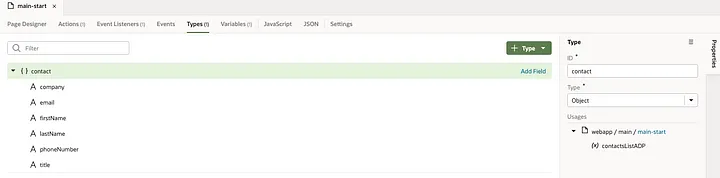
- Create a variable type called contact that includes all fields from Contact business object.

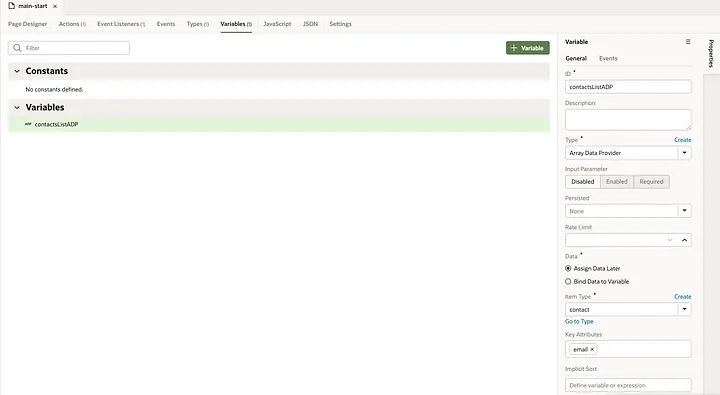
- Create an ADP variable called contactListADP and select Assign Data Later. Set Item Type to contact and Key Attributes to email.

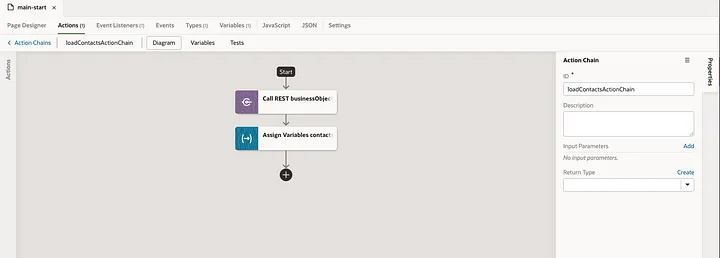
- Create an action chain called loadContactsActionChain to populate data for contactListADP.
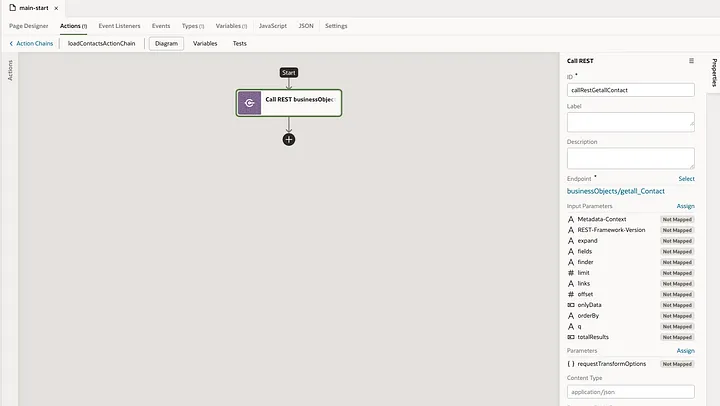
- Call REST API endpoint get all from Contact business object.

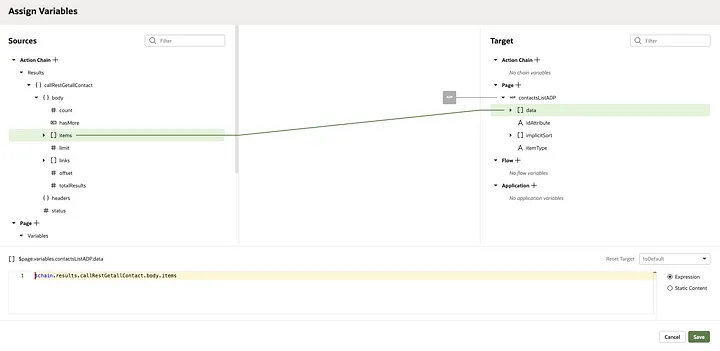
- Assign response from REST API to contactsListADP data field as shown below.


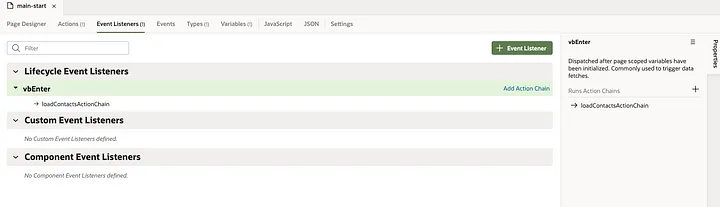
- Create an event listener of type vbEnter which calls the action chain created above loadContactsActionChain. This will populate the ADP with data when page has been initialized.

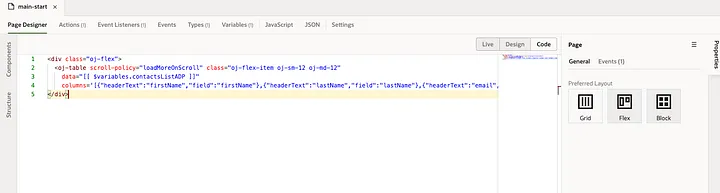
- Now we can use our ADP by adding the following HTML:
<div class=”oj-flex”>
<oj-table scroll-policy=”loadMoreOnScroll” class=”oj-flex-item oj-sm-12 oj-md-12″ data=”[[ $variables.contactsListADP ]]” columns='[{“headerText”:”firstName”,”field”:”firstName”},{“headerText”:”lastName”,”field”:”lastName”},{“headerText”:”email”,”field”:”email”},{“headerText”:”phoneNumber”,”field”:”phoneNumber”},{“headerText”:”title”,”field”:”title”},{“headerText”:”company”,”field”:”company”}]’>
</oj-table>
</div>

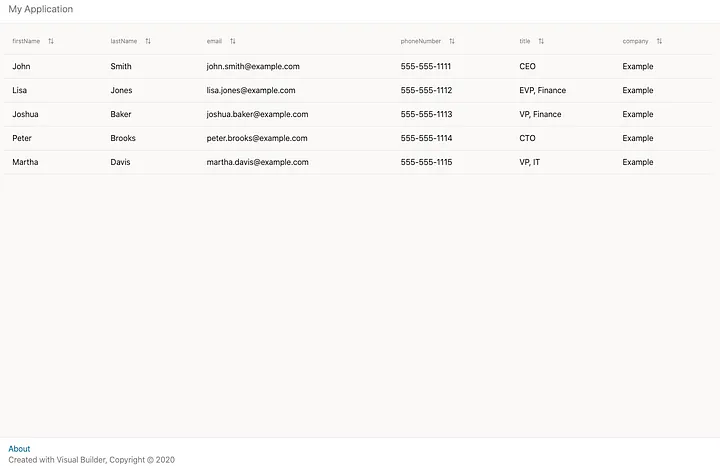
- Run the application

ADP — Static Data
Create an ADP variable and bind to another variable with static data.
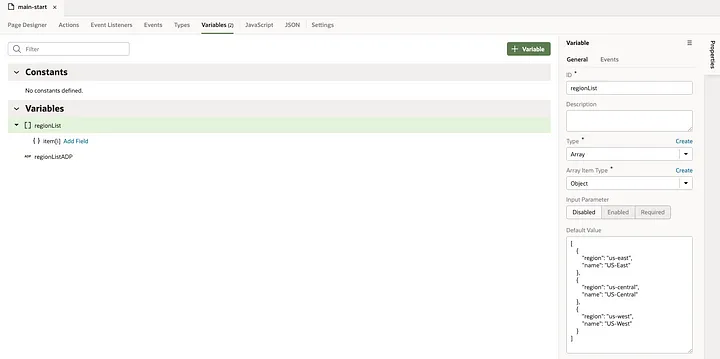
- Create an array of object type called regionList. Add the following default value:
[
{
“region”: “us-east”,
“name”: “US-East”
},
{
“region”: “us-central”,
“name”: “US-Central”
},
{
“region”: “us-west”,
“name”: “US-West”
}
]

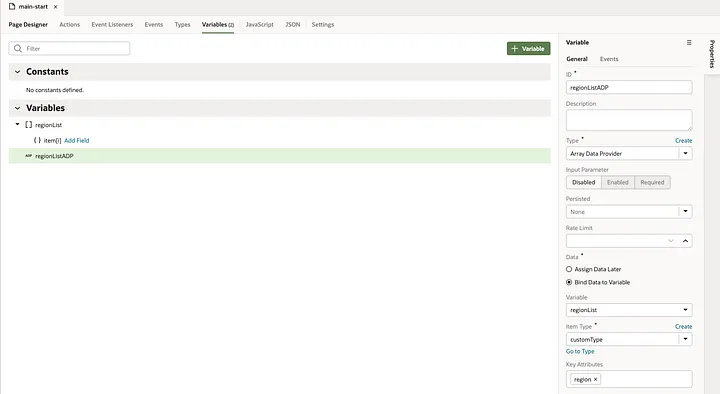
- Create an ADP variable called regionListADP. Select Bind Data to Variable and set to regionList. Set Item Type to customType and Key Attributes to region.

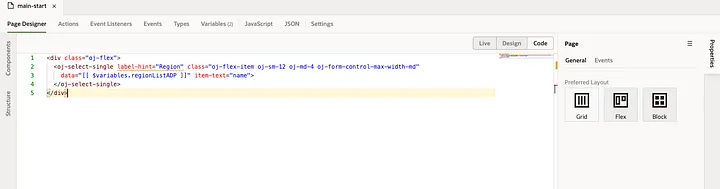
- Now we can use our ADP by adding the following HTML:
<div class=”oj-flex”>
<oj-select-single label-hint=”Region” class=”oj-flex-item oj-sm-12 oj-md-4 oj-form-control-max-width-md”
data=”[[ $variables.regionListADP ]]” item-text=”name”>
</oj-select-single>
</div>

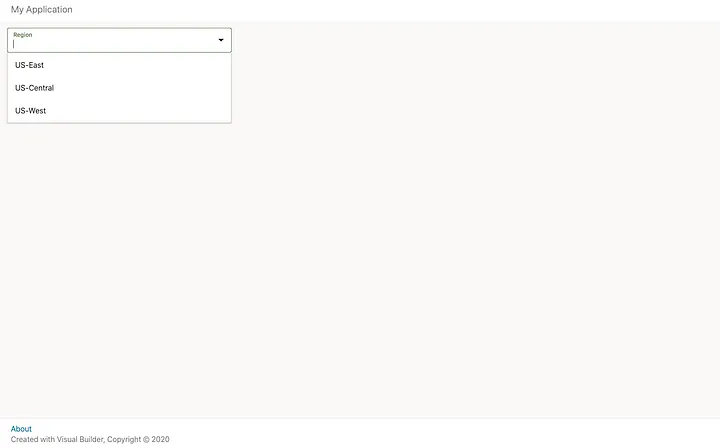
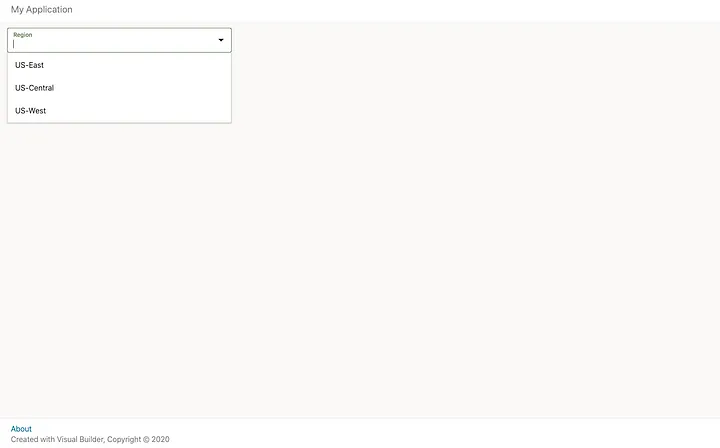
- Run the application

ADP — Static Data (JS Function)
Create an ADP using JS function and load static data.
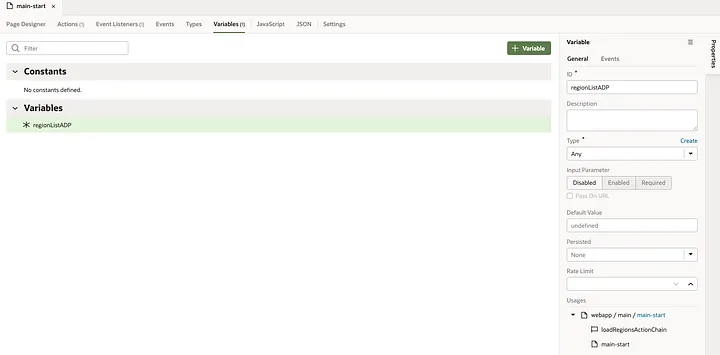
- Create a variable of type Any called regionListADP.

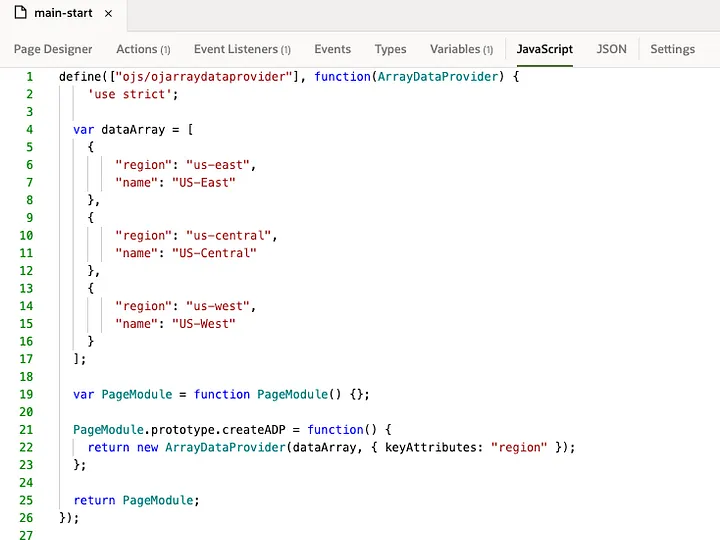
- Add the following JS:
define(["ojs/ojarraydataprovider"], function(ArrayDataProvider) {
'use strict'; var dataArray = [
{"region": "us-east", "name": "US-East"},
{"region": "us-central", "name": "US-Central"},
{"region": "us-west", "name": "US-West"}
]; var PageModule = function PageModule() {}; PageModule.prototype.createADP = function() {
return new ArrayDataProvider(
dataArray, { keyAttributes: "region" });
}; return PageModule;});

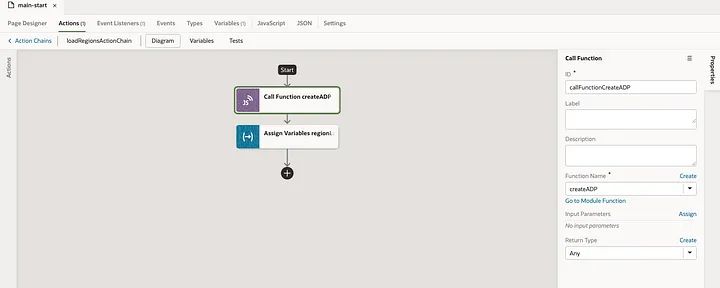
- Create an action chain called loadRegionsActionChain to populate data for regionListADP.
- Call JS function createADP and set the return type to Any.

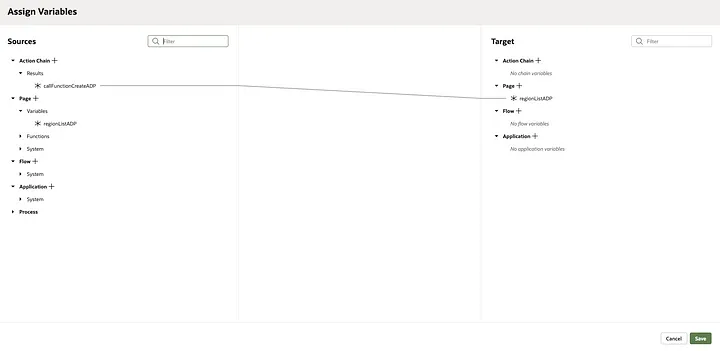
- Assign the JS function result to regionListADP.

- Create an event listener of type vbEnter which calls the action chain created above loadRegionsActionChain. This will populate the ADP with data when page has been initialized.

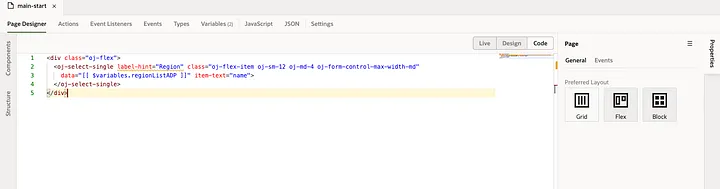
- Now we can use our ADP by adding the following HTML:
<div class="oj-flex">
<oj-select-single label-hint="Region" class="oj-flex-item oj-sm-12 oj-md-4 oj-form-control-max-width-md"
data="[[ $variables.regionListADP ]]" item-text="name">
</oj-select-single>
</div>

- Run the application